
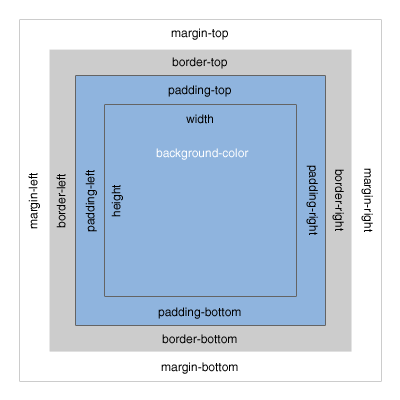
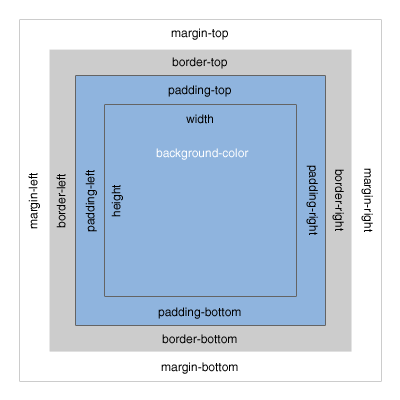
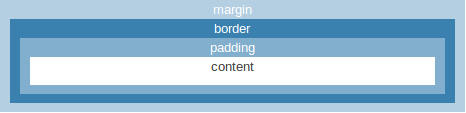
O modelo de caixa (box model) é um conceito de caixa. Depois de ler este artigo e praticar os exercícios você deverá
compreender o funcionamento das propriedades margin e padding.


Vamos utilizar a marcação abaixo. Nós temos um div dentro da outra e um parágrafo só para ilustrar o conteúdo.
<div class="externo">
<div class="interno">
<p>Eu sou o oconteúdo!</p>
</div>
</div>
Eu sou o oconteúdo!
Podemos aplicar uma borda preta na div externa.
.externo {
border: 1px solid black;
}
Eu sou o oconteúdo!
E agora uma borda vermelha para a div interna.
.interno {
border: 1px solid red;
}
Eu sou o oconteúdo!
De tão próximo, as cores resultam num efeito interessante (ou esquisito).
Então vamos dar um espaçamento ? Podemos dar um padding de 10px em cada lado.
.interno {
border: 1px solid red;
padding: 10px 10px; /* atenção */
}
Eu sou o oconteúdo!
Bom, o conteúdo parece que ocupou mais espaço, não é mesmo ?
E as bordas continuam com aquele efeito engraçado.
Então vamos aplicar 10px no 4 cantos da margem da div interior.
.interno {
border: 1px solid red;
padding: 10px 10px;
margin: 10px 10px; /* atenção */
}
Eu sou o oconteúdo!
Demos um respiro e, dessa forma, as bordas parecem fazer mais sentido.
O que você achou ?
Para terminar vamos aplicar uma cor da background.
.interno {
border: 1px solid red;
padding: 10px 10px;
margin: 10px 10px;
background-color: orange; /* atenção */
}
Eu sou o oconteúdo!